Opportunity
The arts and crafts community is eager to share and gather inspiration, but with its wide range of ages, technology can be a barrier. Since physical craft stores are a centralized meeting place for this community, we posited that a digital content tool in a physical craft store could be a valuable way for crafters to get inspiration and inspire others.
Process
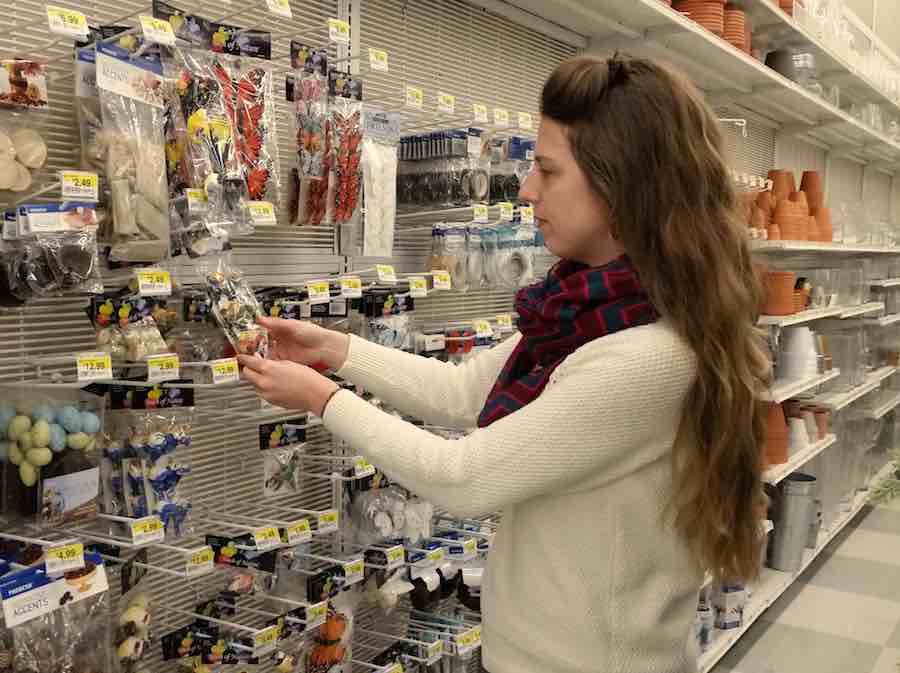
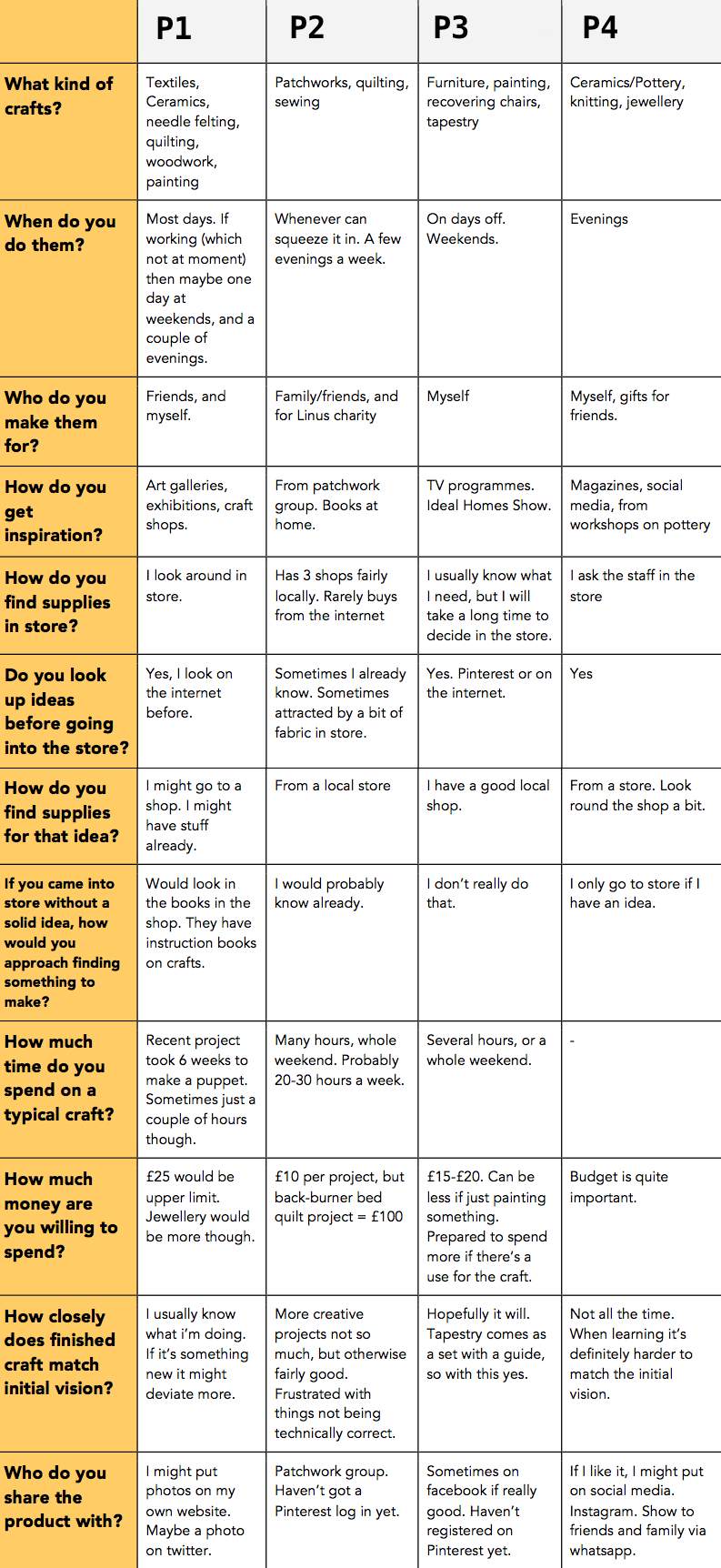
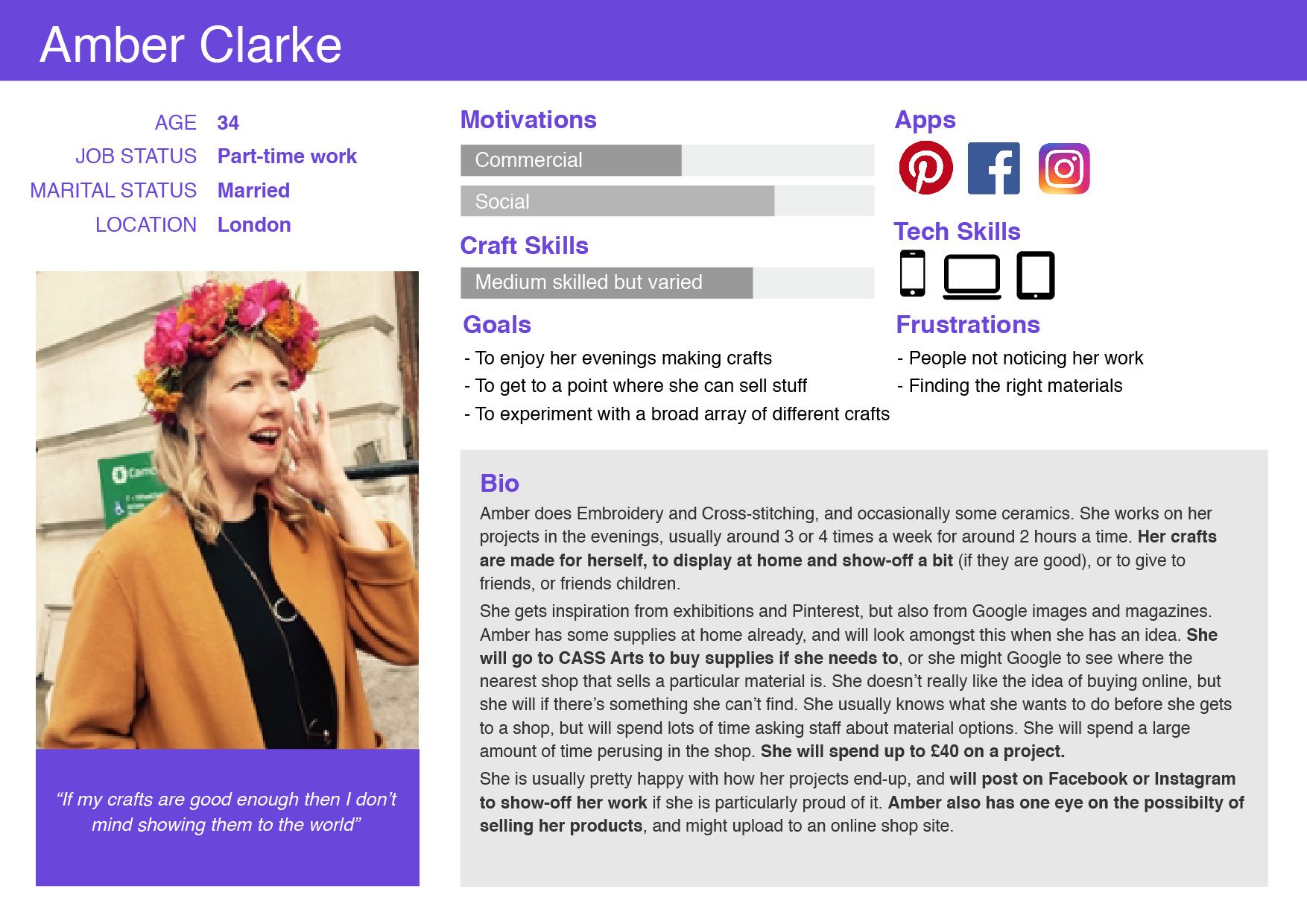
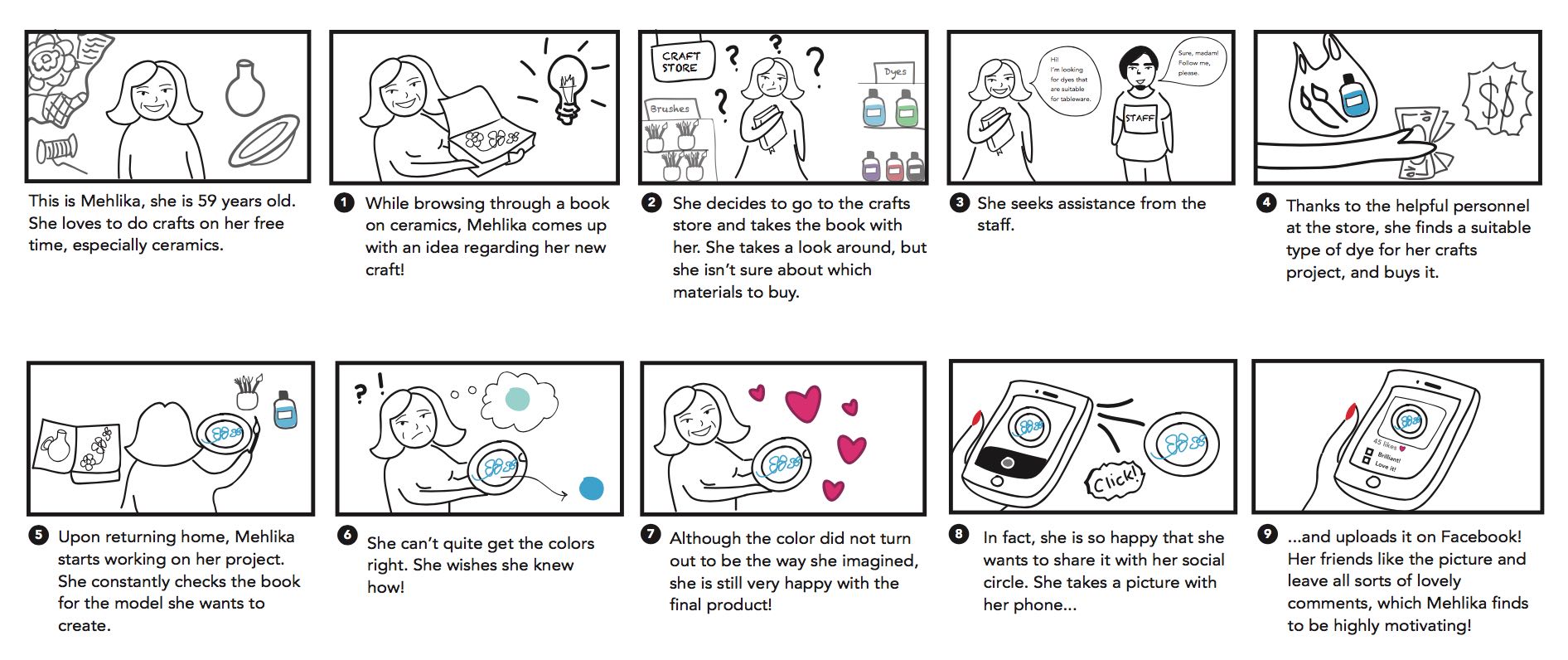
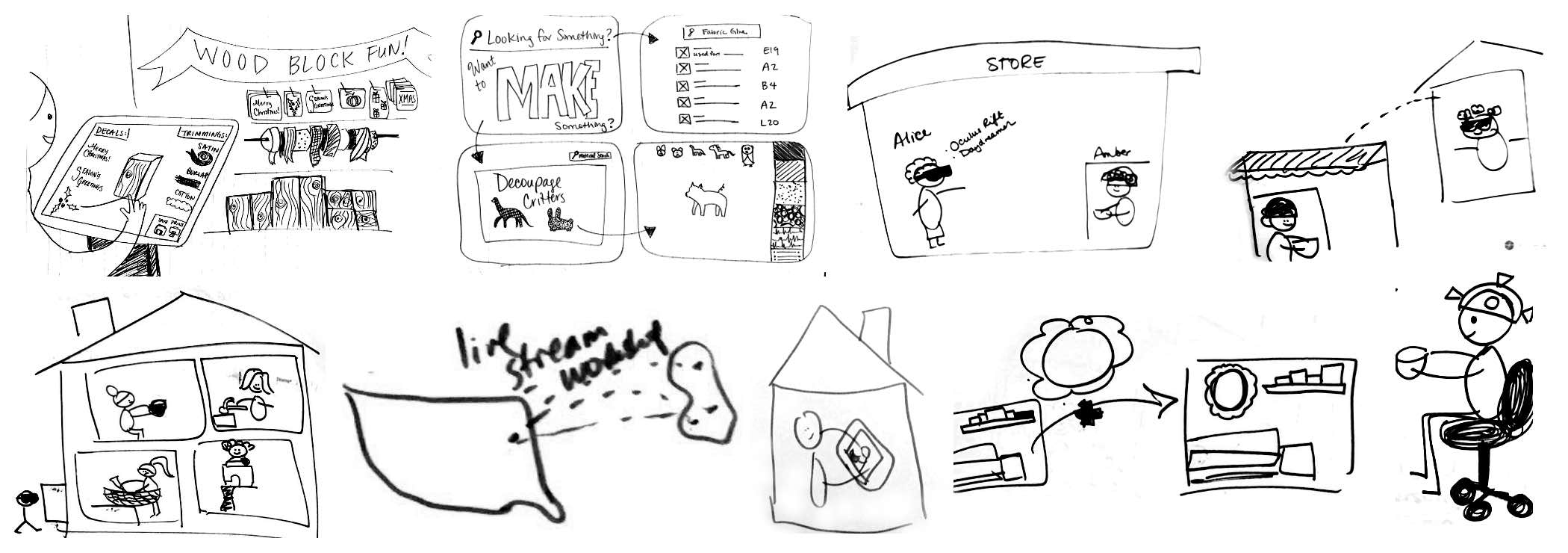
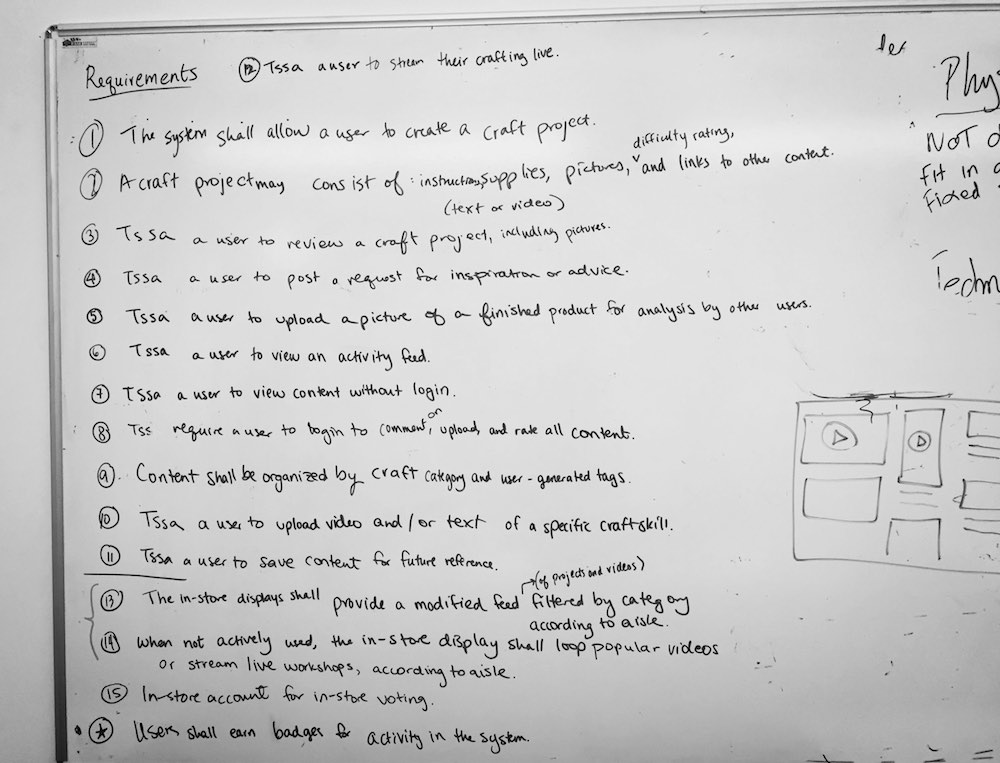
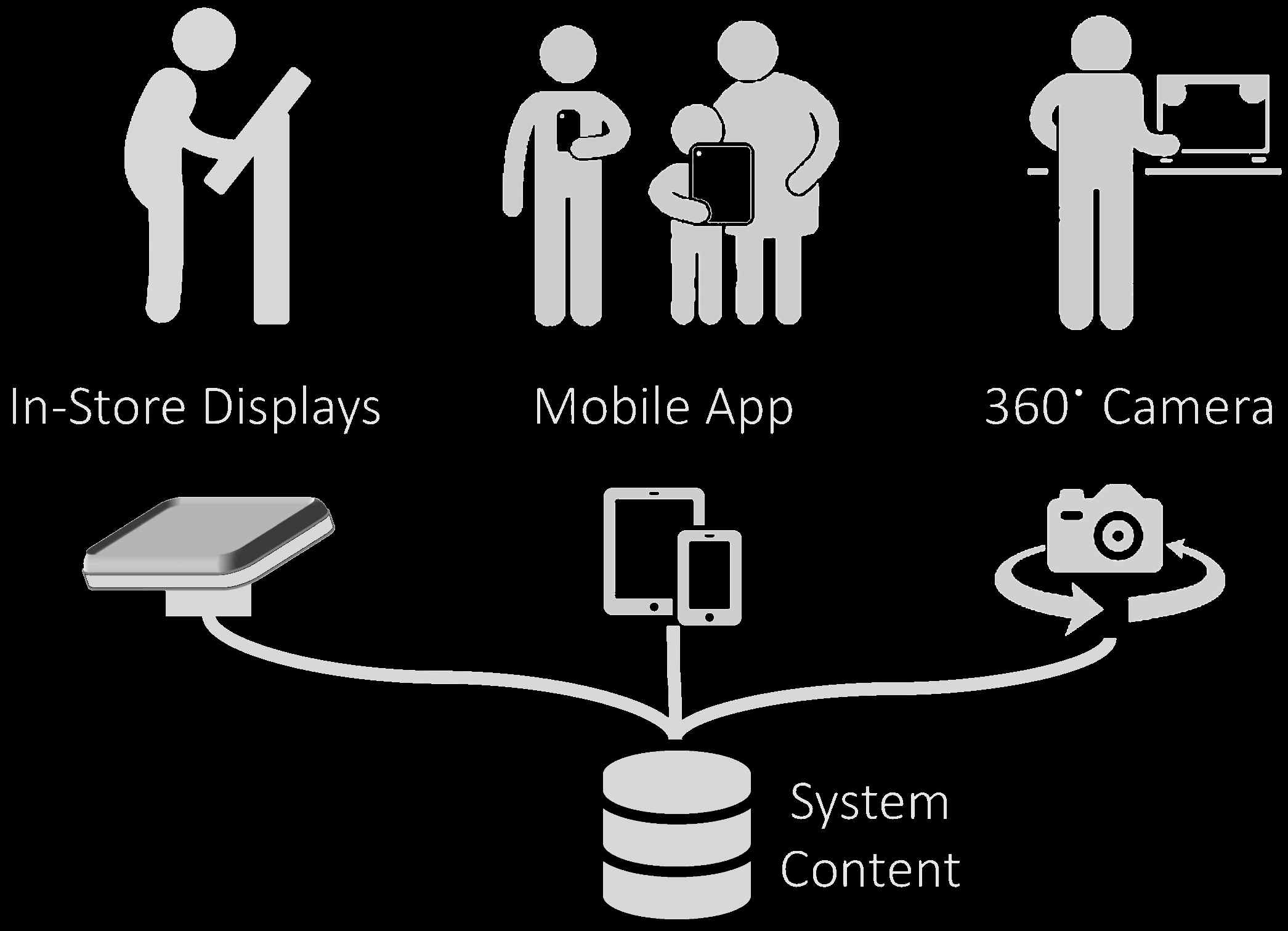
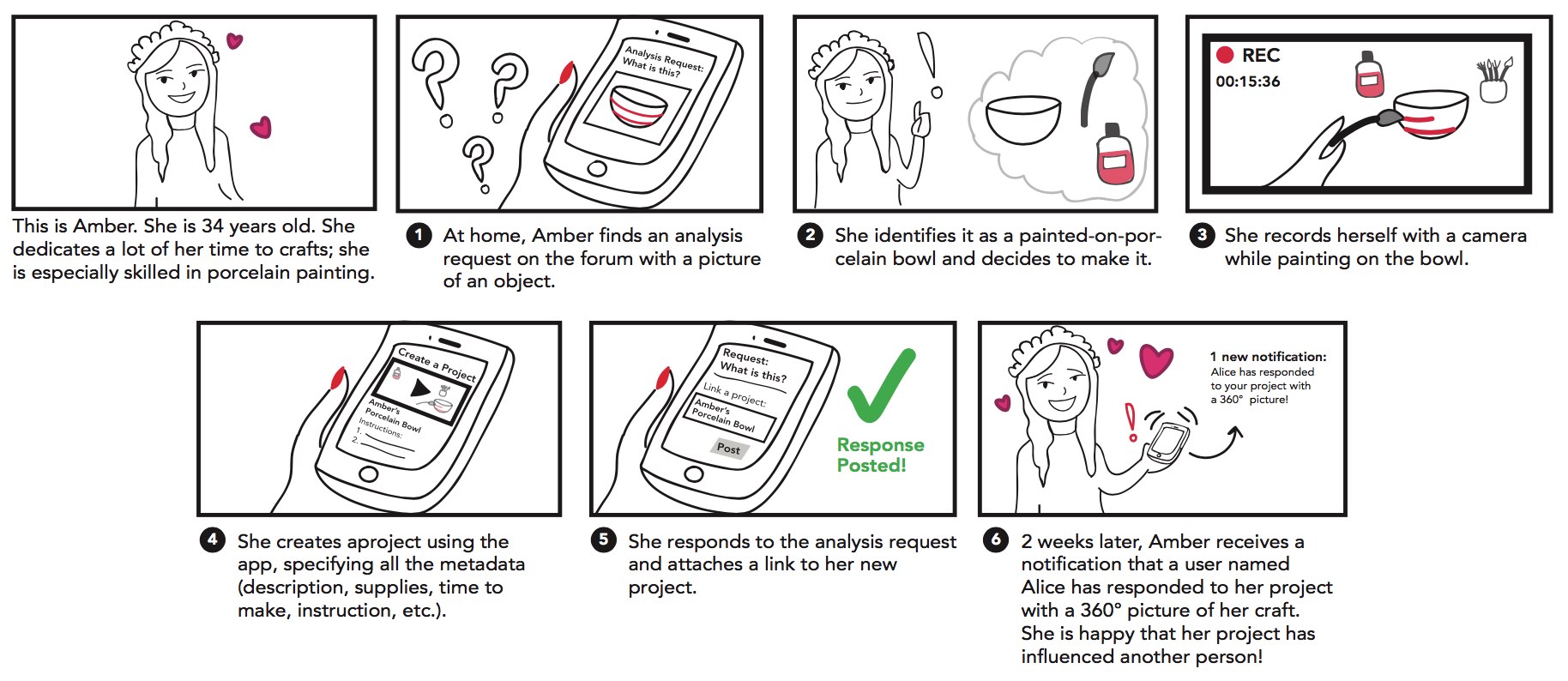
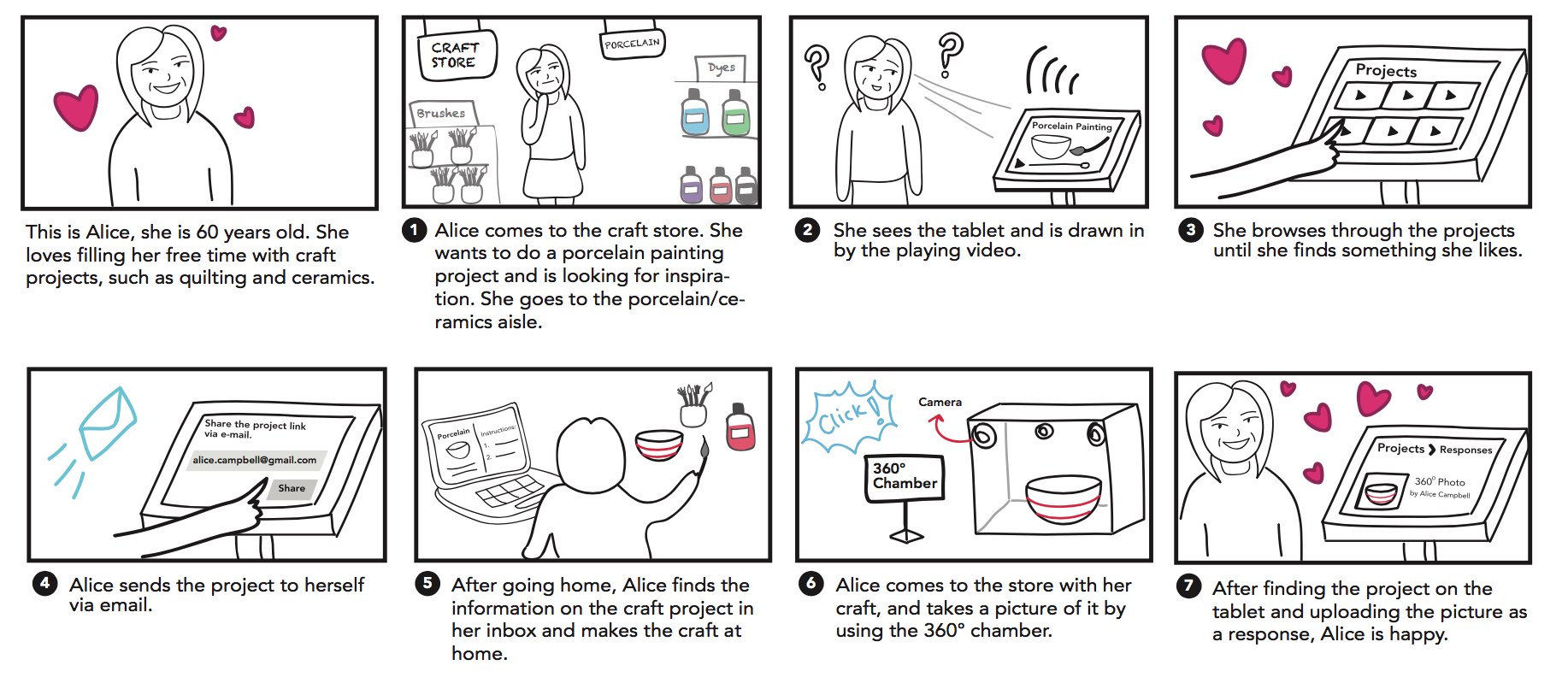
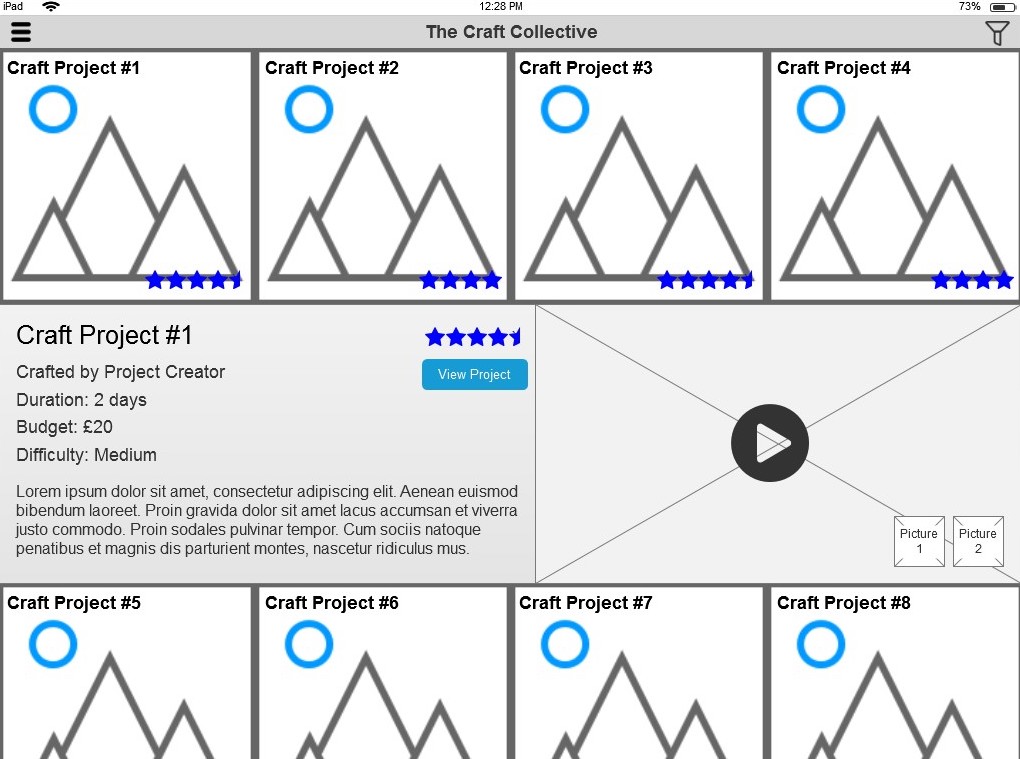
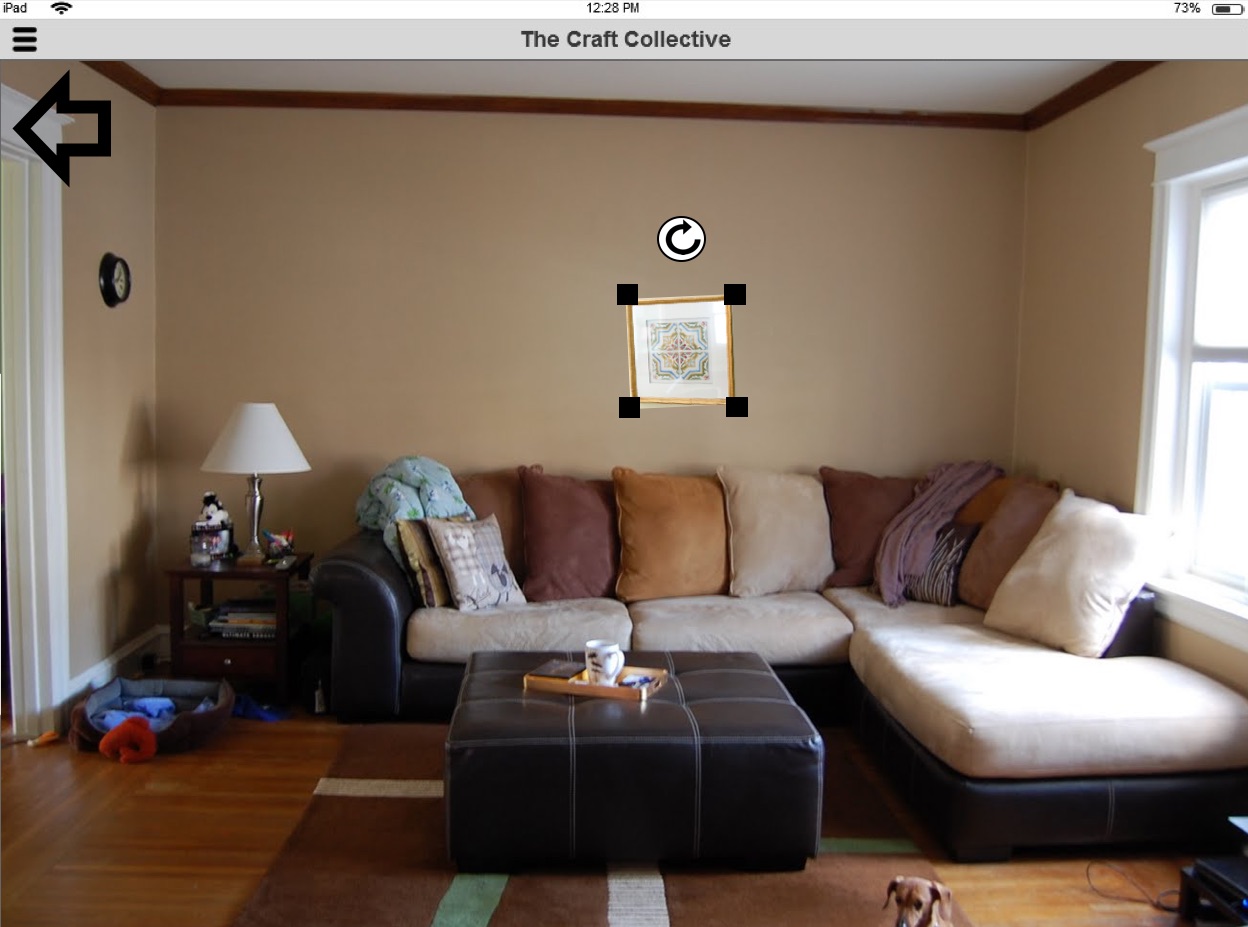
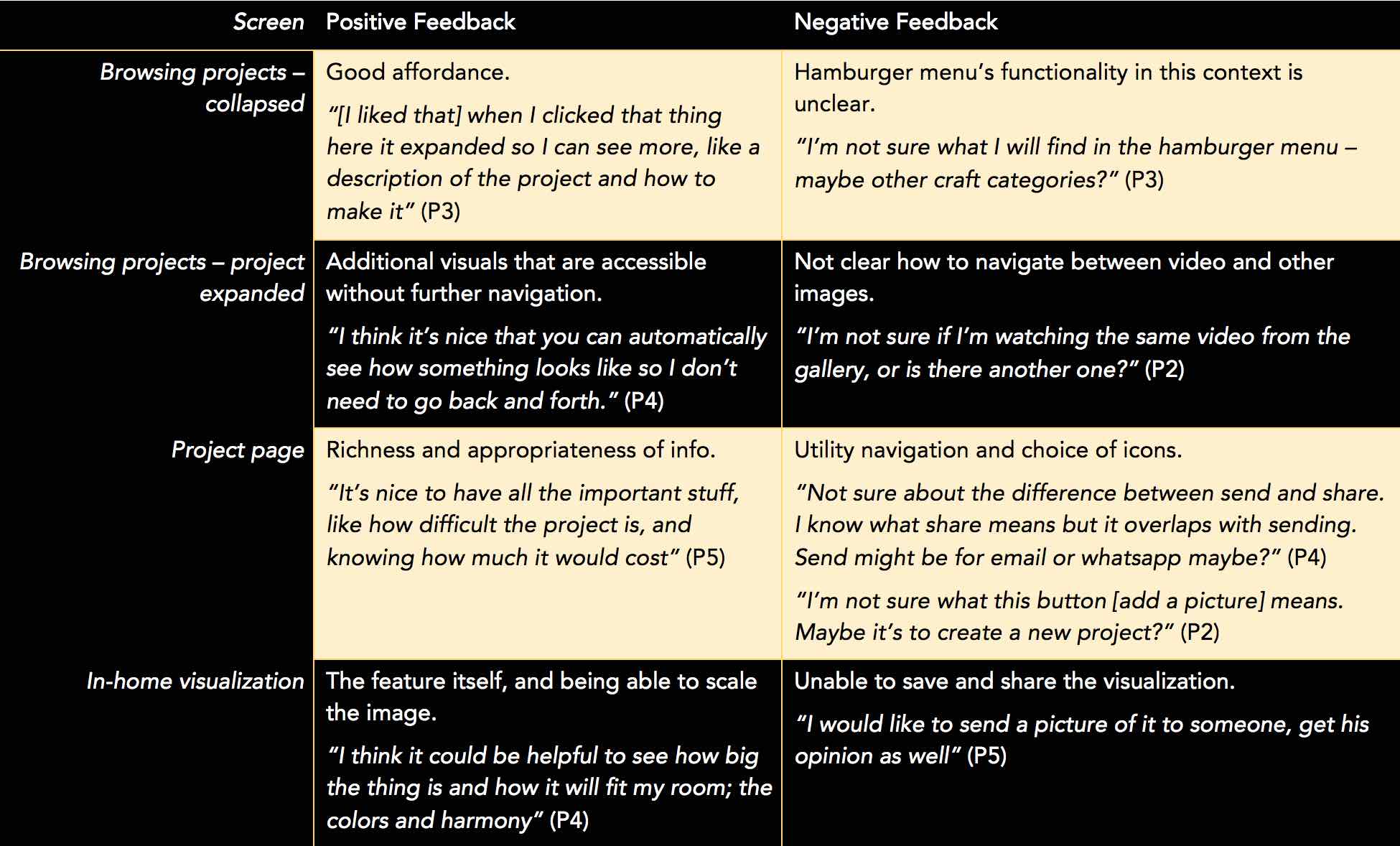
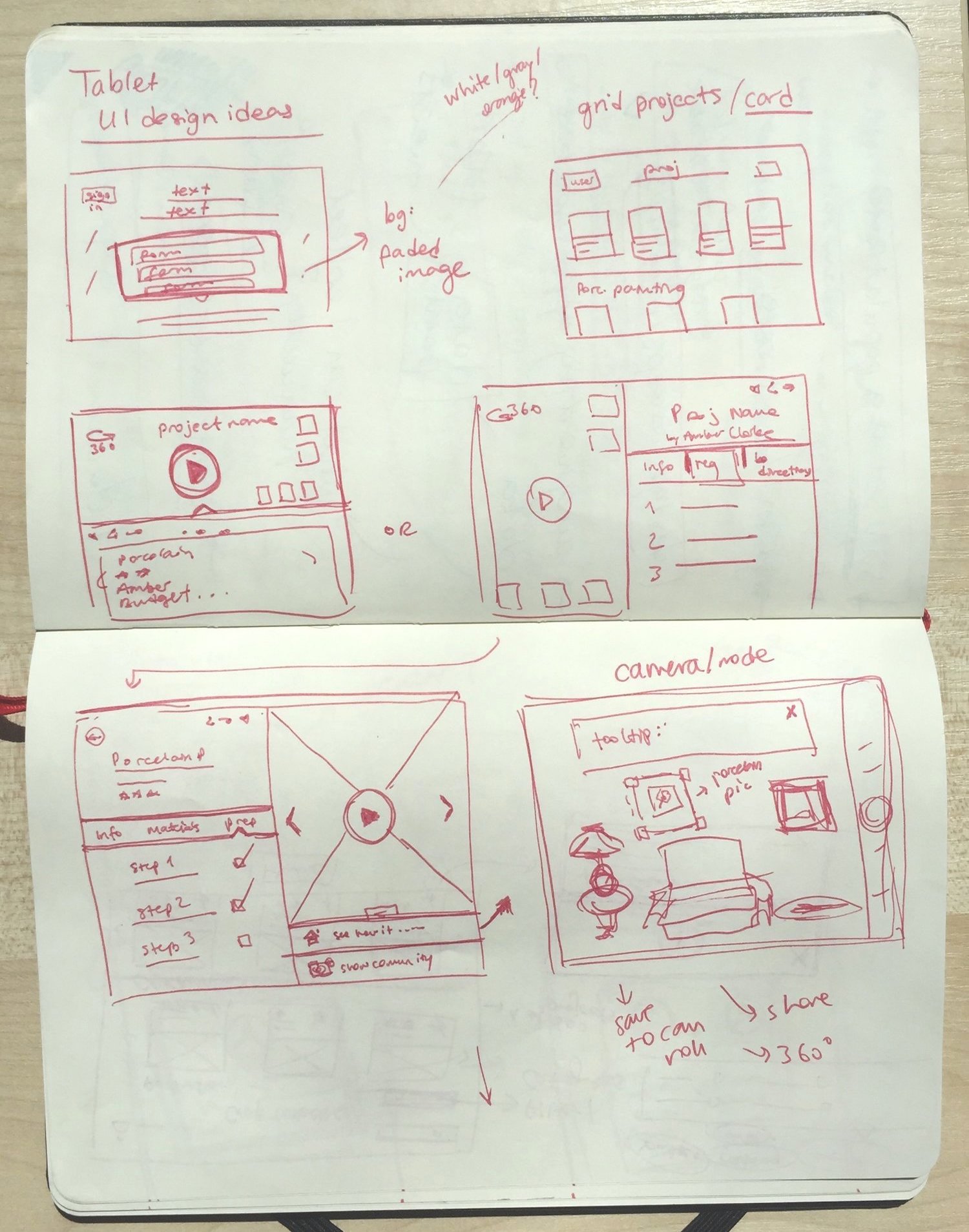
We gathered data on our community through observations at craft stores and extensive phone interviews. After drafting personas, a user journey, and design goals based on this data, we explored several conceptual designs, settling on an in-store display / in-store camera / app system. We created detailed requirements and used future user journeys and wireframes to convey the design. We evaluated our draft interface with five craft enthusiasts using a paper prototype and distilled these results into concrete next steps for the design.
Our team was highly collaborative. I acted as project manager, chose the target community, conducted observations, drafted design goals, sketched conceptual designs, contributed to wireframe layout ideas, led the evaluation, and took responsibility for the copy in the report.
Outcome
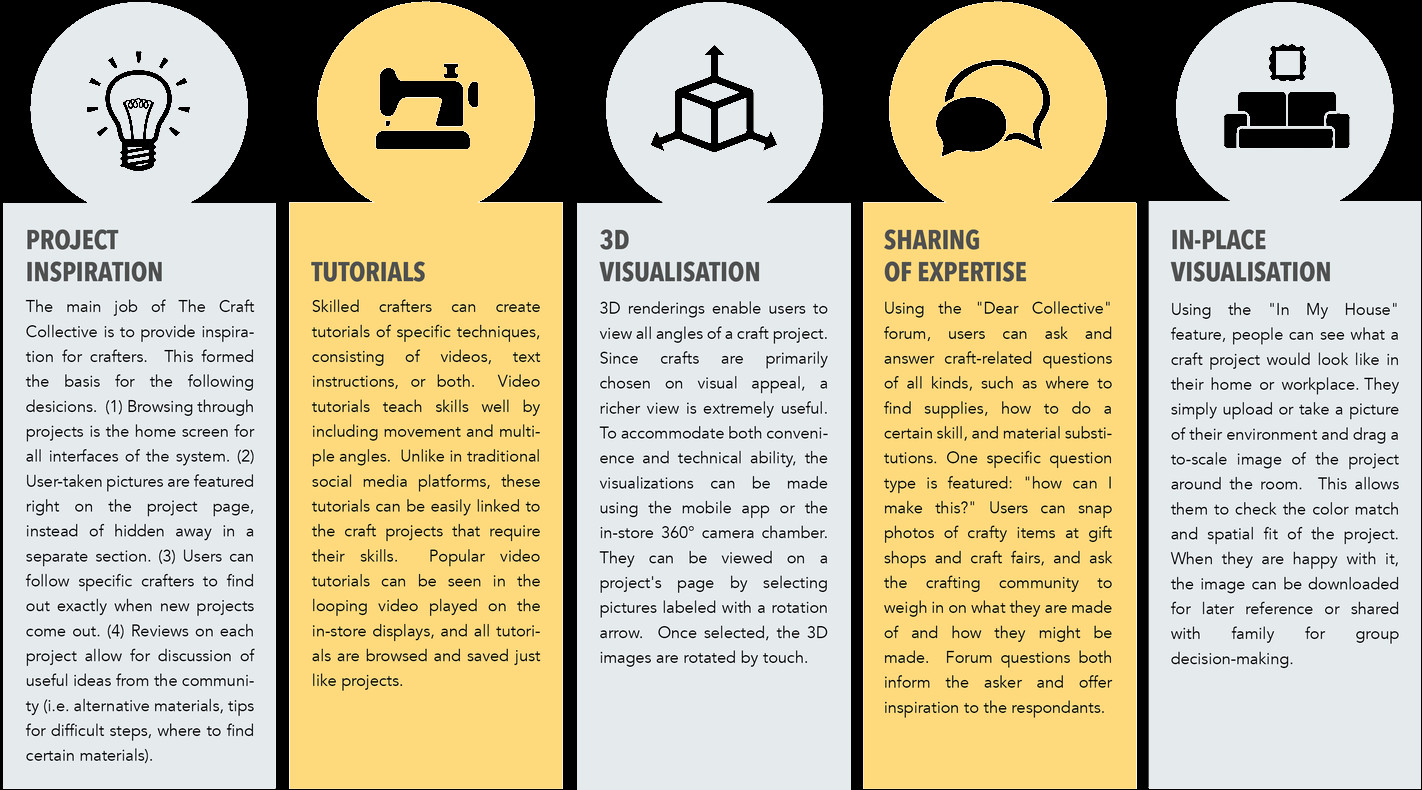
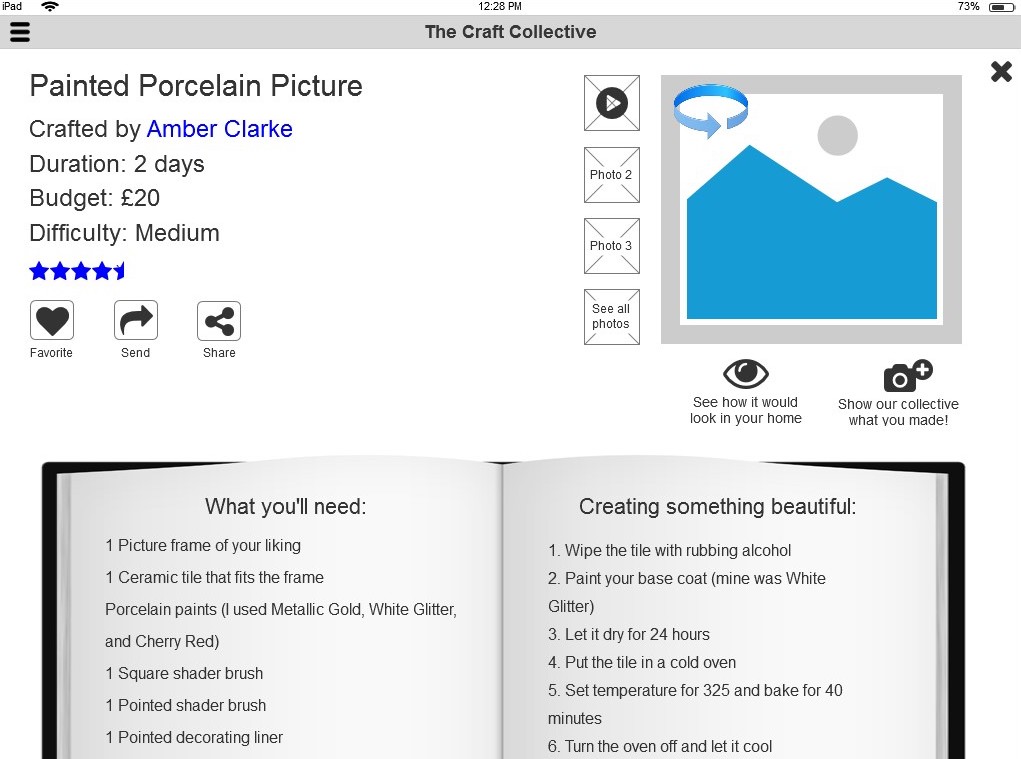
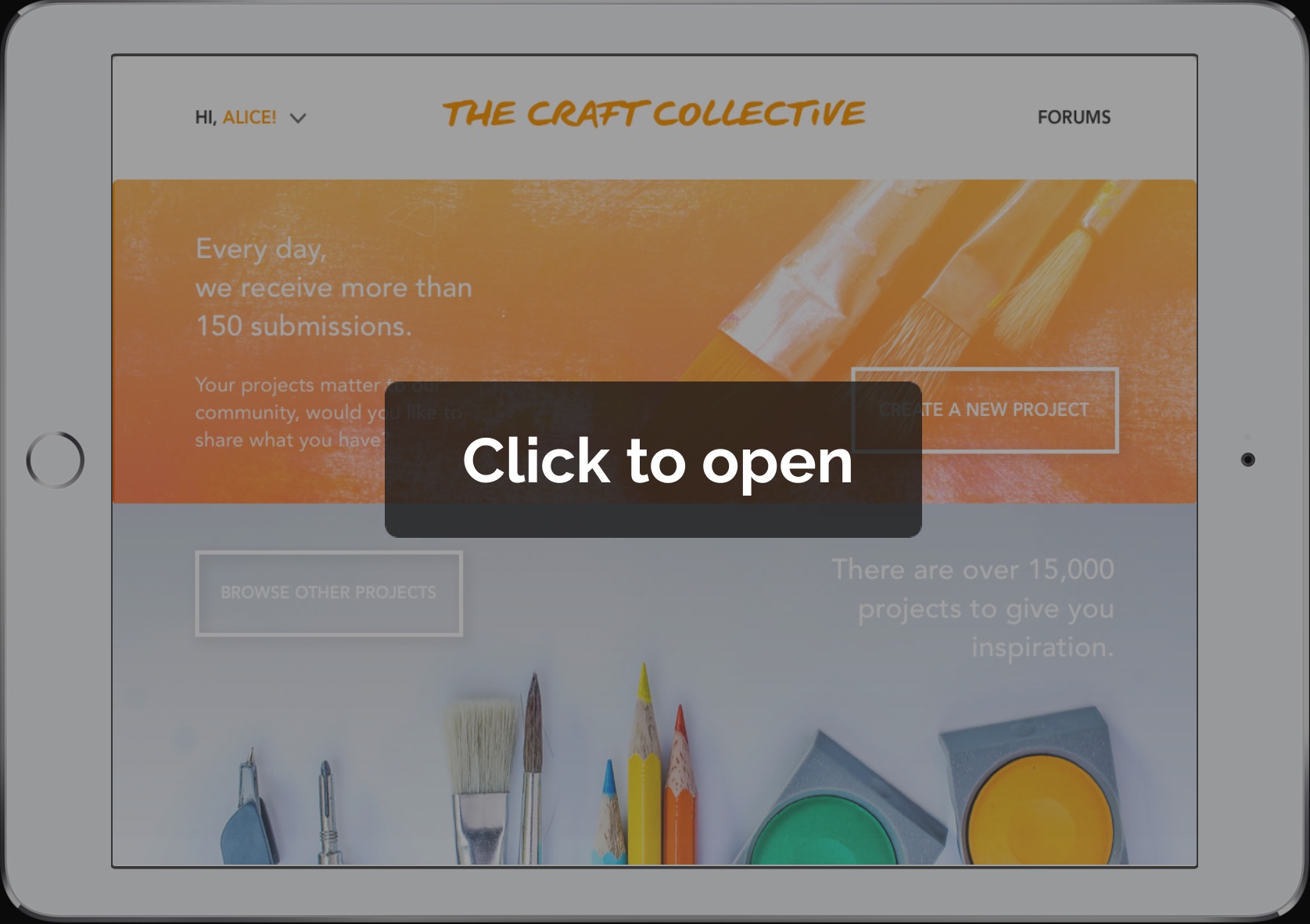
The final Craft Collective platform allows users of all different technology backgrounds to both be inspired and inspire others. Our team received a 'distinction' in our Interaction Design course for this work.
team
Julie Hobson (me)
Cansu Sayici
Amit Sheinholtz
Nick Willis