Opportunity
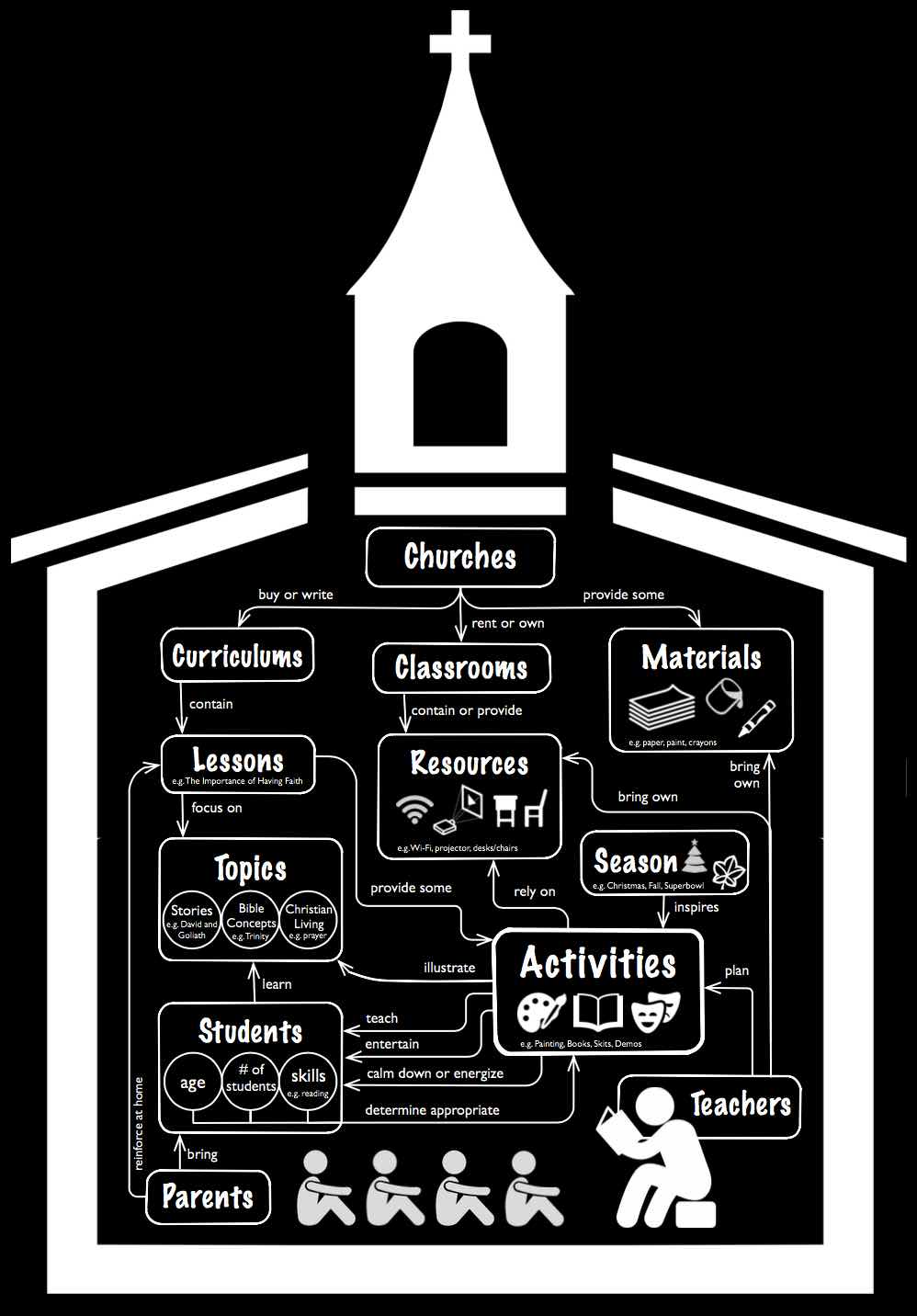
Most Sunday School teachers rely heavily on ideas from the web to teach their classes. As a former volunteer teacher of "children's church" myself, I have experienced frustration with currently available tools such as Google and Pinterest. These provide the searcher with many hits, but sorting through these can be difficult. I surmised that I was not alone in my frustrations. My mission, therefore, was to create a way for this group to quickly and easily find teaching ideas appropriate for their classrooms.
Process
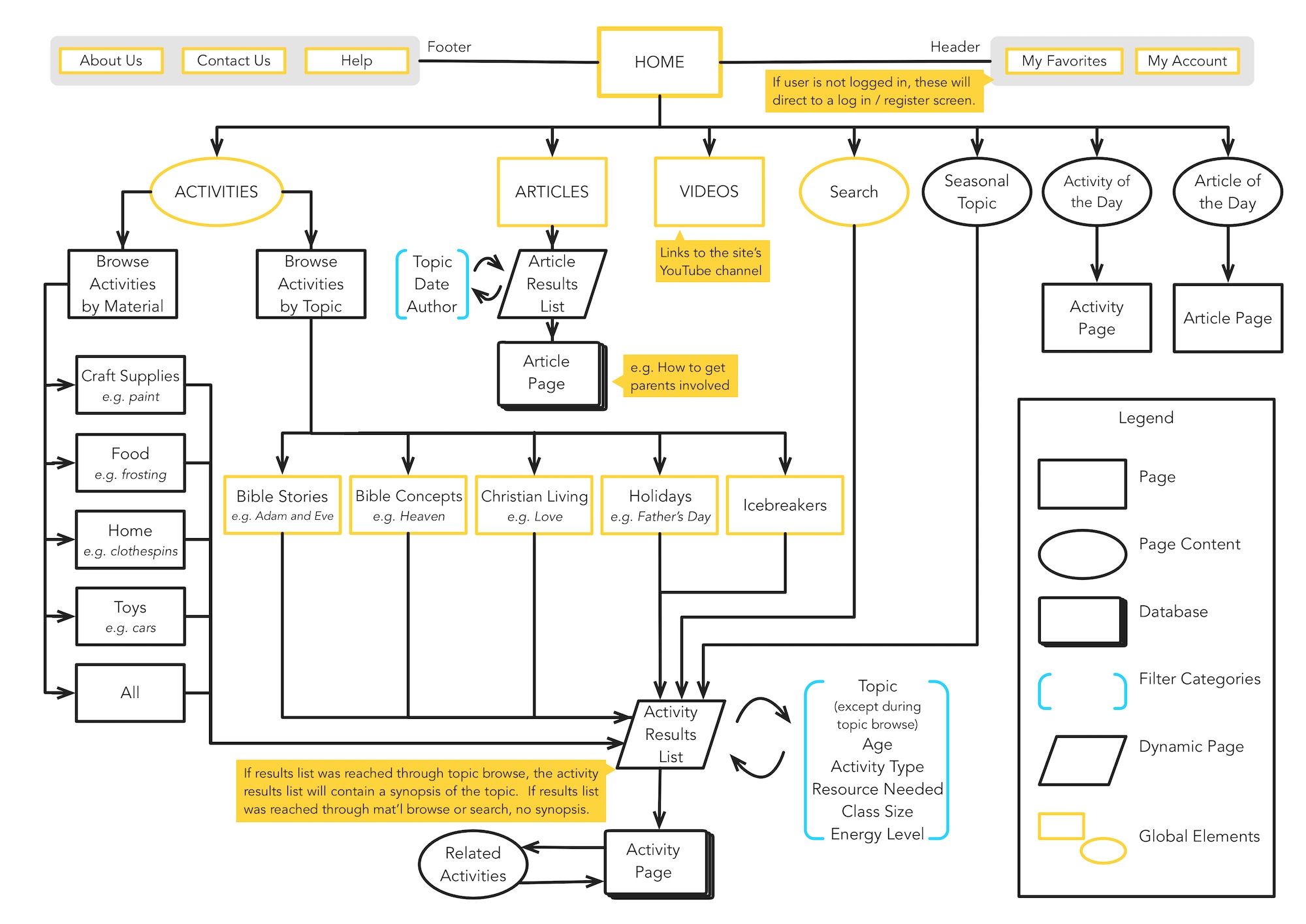
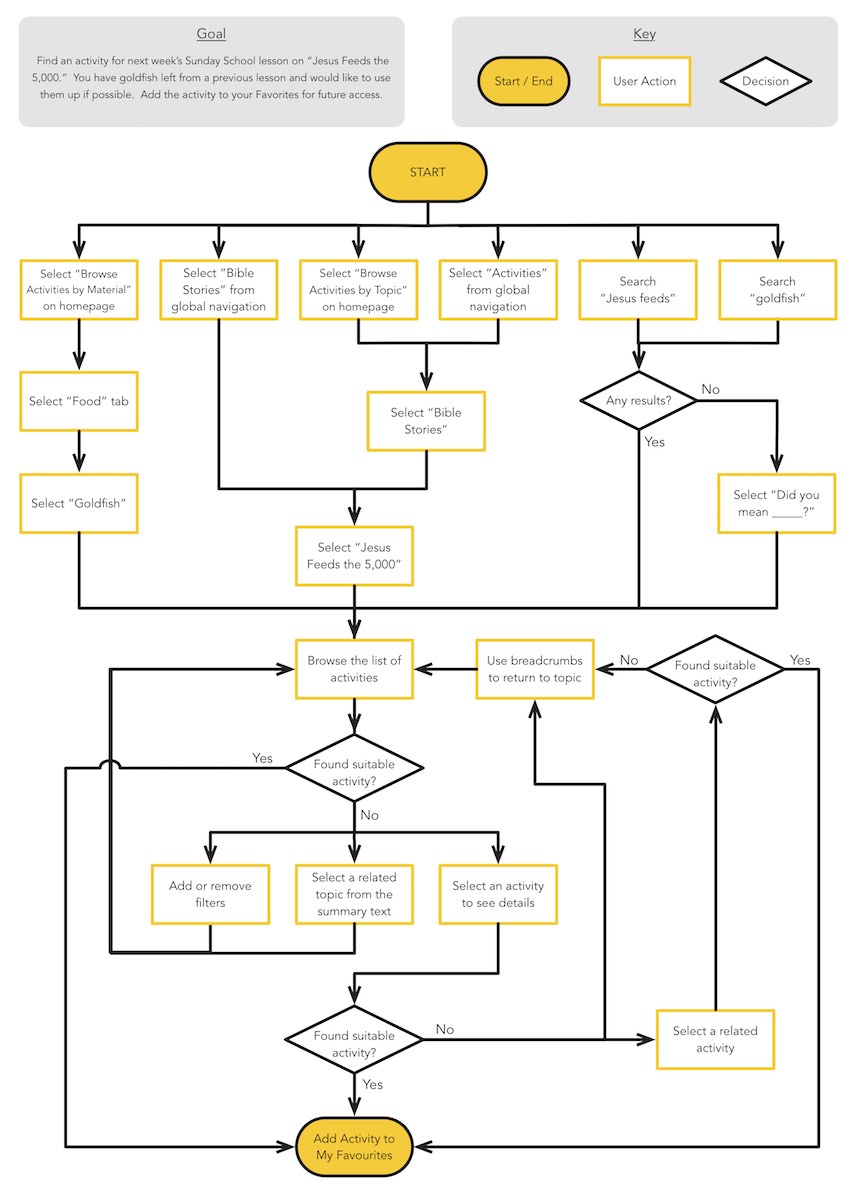
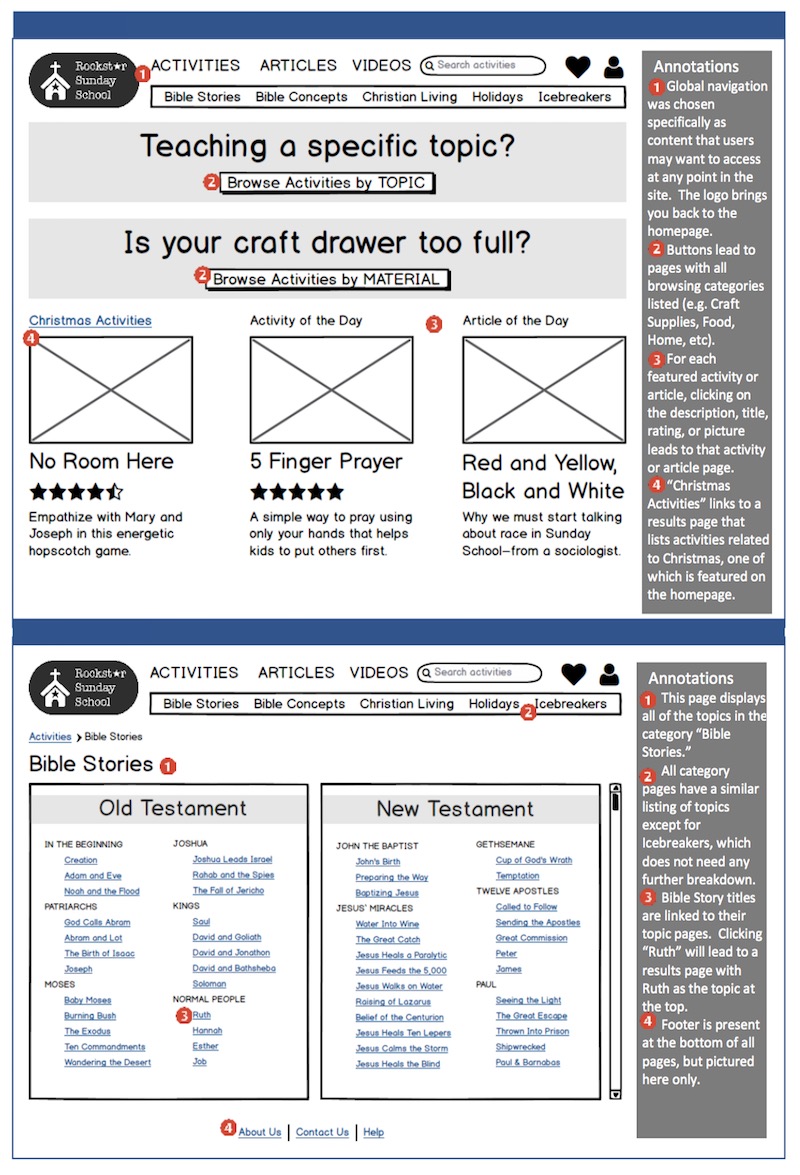
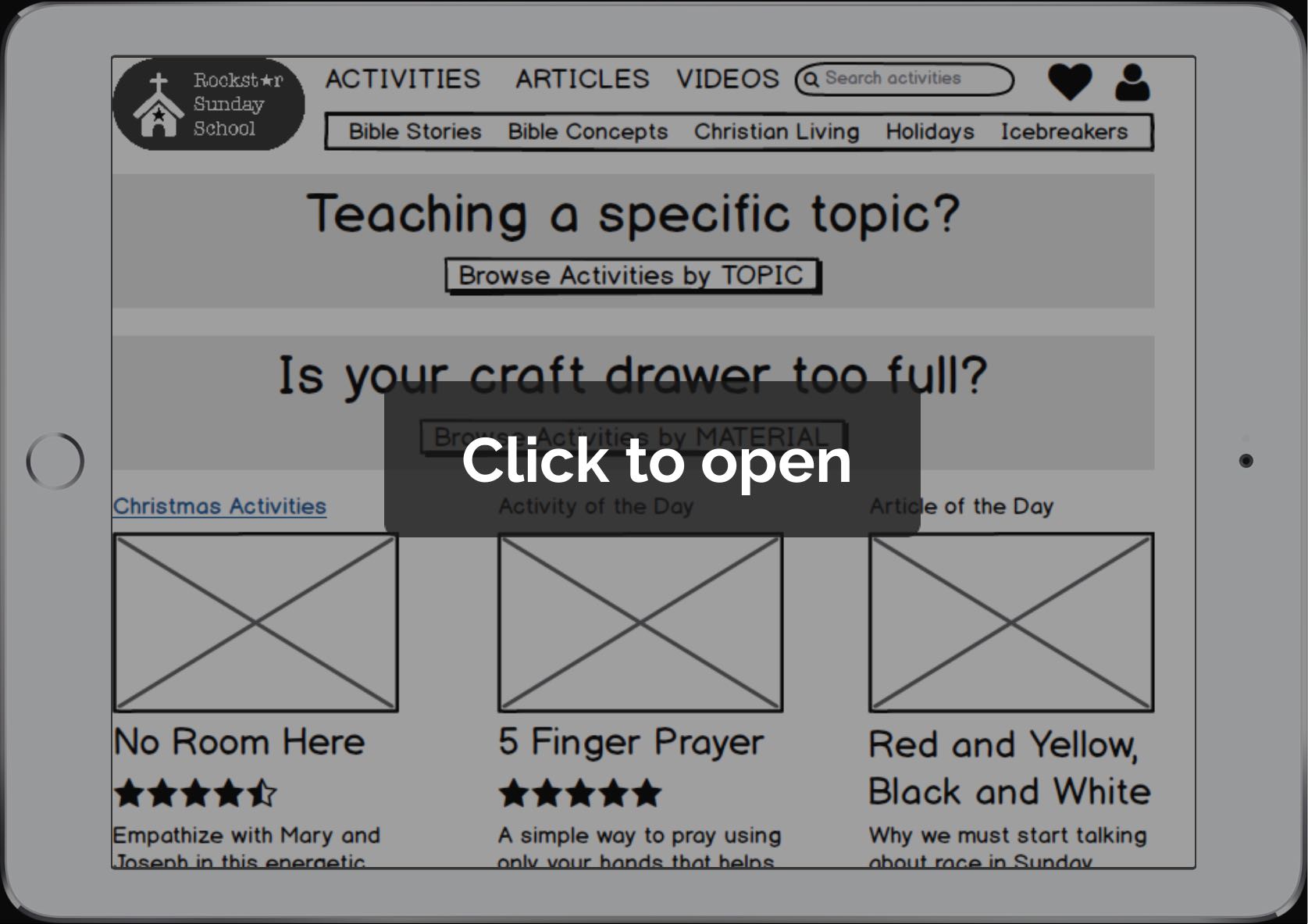
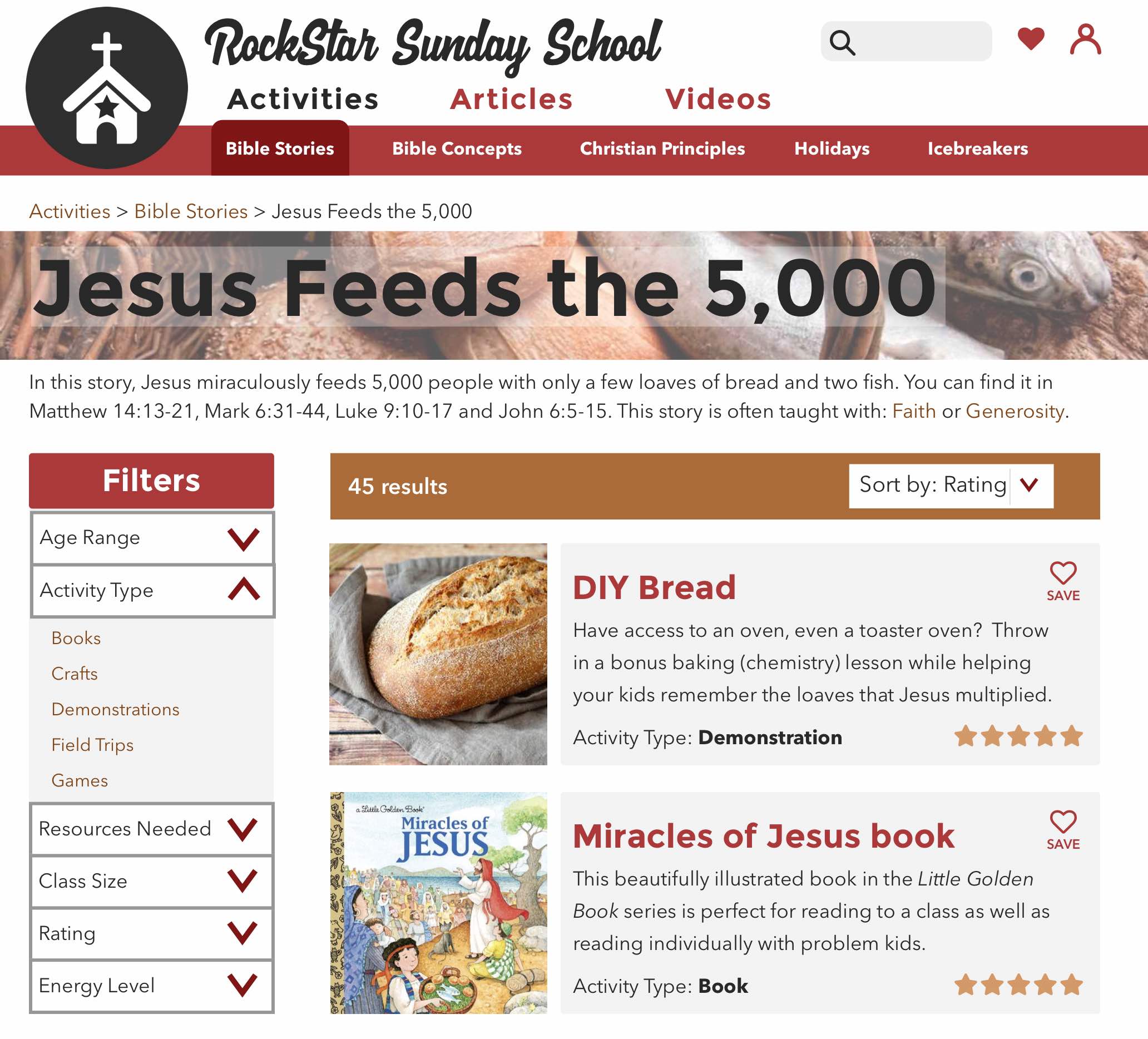
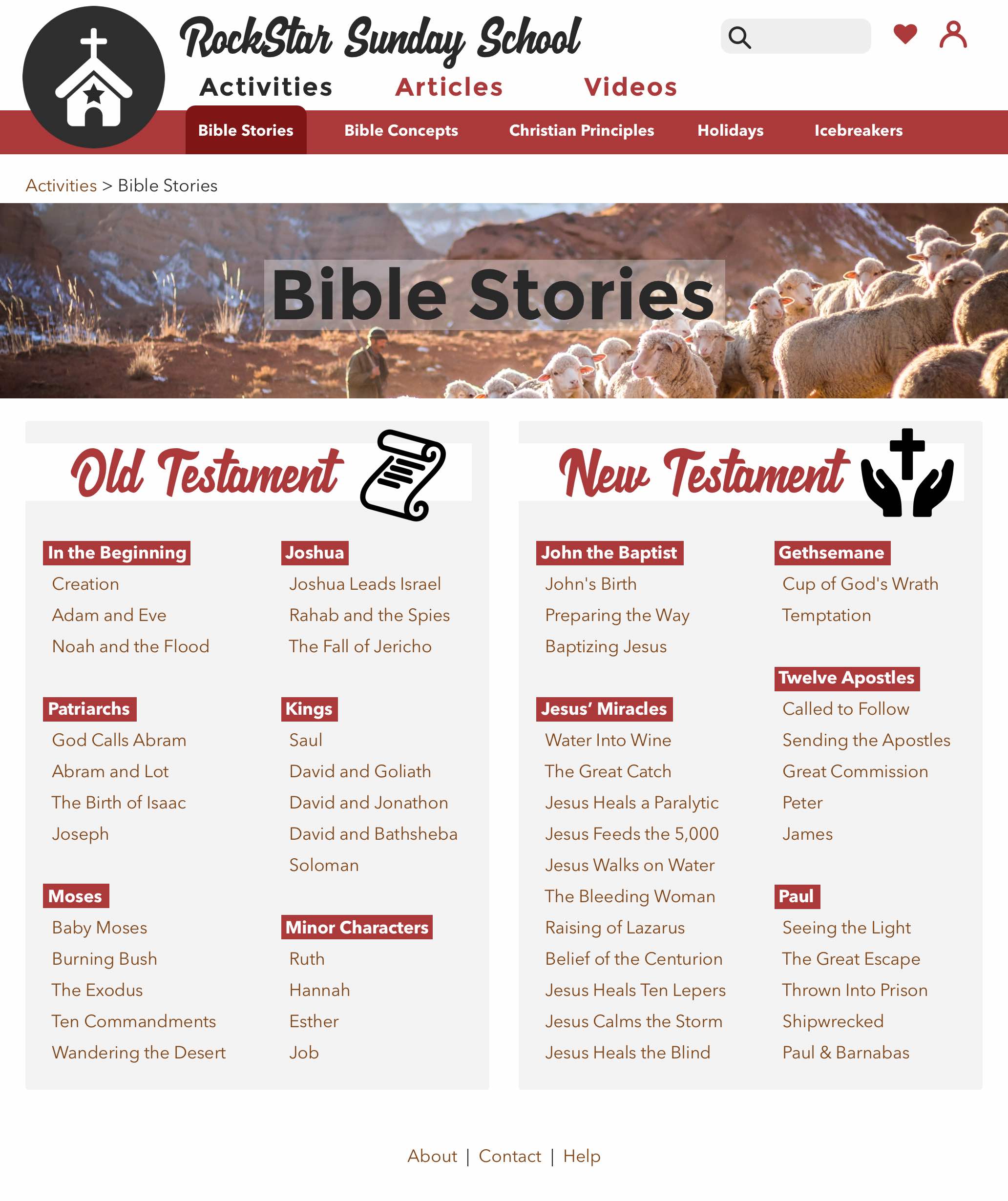
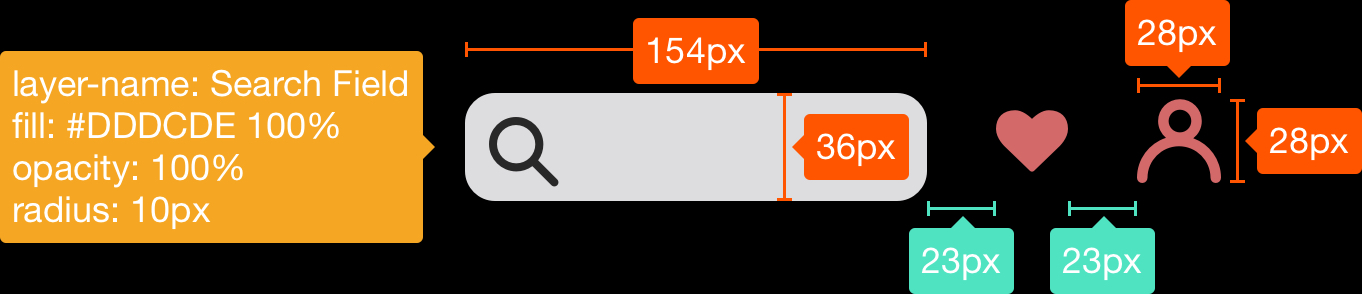
I conducted interviews and questionnaires to explore the volunteer teaching domain and used a card sort to start to organize teaching activities for the website. From this information, I designed a sitemap and accompanying user journey to explore a possible site structure. I tested this site using clickable wireframes and designed a visual look for the site.
Outcome
My usability evaluation resulted in all six people completing both tasks quickly and without issue, but I did come away with several useful findings which I hope to incorporate into the next design iteration. I received a 'distinction' in my Information Architecture course for this work.